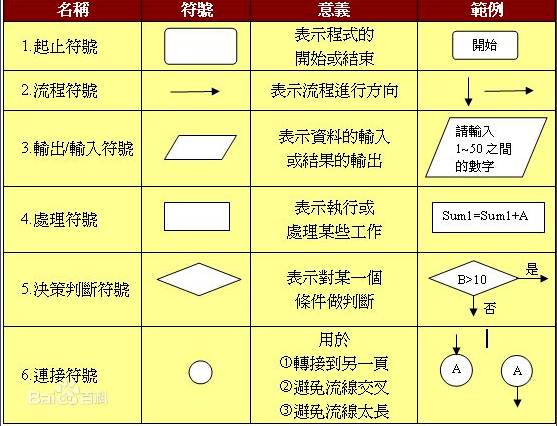
流程图各个形状的含义

- 圆角矩形(表示起止)
- 平行四边形(输入输出)
- 菱形(判断)
- 直角矩形(操作/执行)
| 符号 | 含义 |
|---|---|
| start | 开始(圆角矩形) |
| end | 结束(圆角矩形) |
| condition | 判断(菱形) |
| operation | 操作(直角矩形) |
| inputoutput | 输入输出(平行四边形) |
** note:可以对符号自定义命名,如
1 | st=> start: 输入数据 |
注意: 冒号后一定要加一个空格!!!
下面表示各个图形和流程的串联,一个简单的->符号就好:
1 | # 下面是赋值语句 |
横向流程图源码格式:
1 |
|
竖向流程图源码格式:
1 |
|
标准流程图源码格式:
1 |
|
标准流程图源码格式(横向):
1 |
|
UML时序图源码样例:
1 |
|
UML时序图源码复杂样例:
1 |
|
UML标准时序图样例:
1 |
|
甘特图样例:
1 |
|